Vue + clickable Image
Zielstellung: ich habe eine Vektorgrafik in Illustrator. Die möchte ich auf einer Webseite mit vue.js einbinden.
Bei dieser Vektorgrafik soll man später einzelne Bestandteile anklicken können, diese sollen ihr Aussehen dann verändern.
Dieser Guide geht nur kurz durch die theoretischen Schritte, nicht durch die exakten Sachen.
Export der Grafik
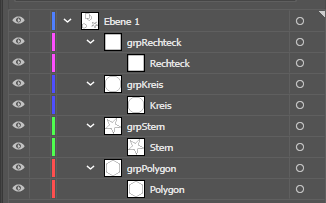
Die einzelnen anklickbaren Sachen haben in Illustrator Bezeichnungen in die Richtung von “grpXXX”; Beispiel “grpRechteck” oder “grpKreis”. Siehe dazu auch die Grafik unten.
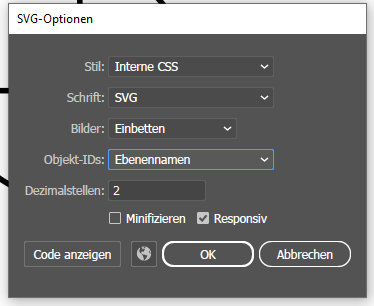
Beim Export als SVG geben wir an, dass Bilder eingebettet werden sollen (damit wir auch nur eine SVBG bvekommen), die Schrift SVG sein soll (sonst ist aa), und dass die Objekt-IDs die Ebennnamen sein sollen.
Zwei Grafiken, dann der Inhalt der SVG, den wir bekommen haben:


Wenn wir die exportierte SVG-Datei im Texteditor öffnen, bekommen wir folgendes:
<?xml version="1.0" encoding="UTF-8"?>
<svg id="Ebene_1" data-name="Ebene 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 340.94 307.62">
<defs>
<style>
.cls-1 {
fill: #fff;
stroke: #000;
stroke-miterlimit: 10;
stroke-width: 2px;
}
</style>
</defs>
<g id="grpPolygon">
<polygon id="Polygon" class="cls-1" points="85.71 282.5 43.36 306.47 1 282.5 1 234.57 43.36 210.6 85.71 234.57 85.71 282.5"/>
</g>
<g id="grpStern">
<polygon id="Stern" class="cls-1" points="337.76 245.75 287.5 252.02 277.94 301.77 256.43 255.9 206.17 262.18 243.15 227.56 221.64 181.69 266 206.16 302.97 171.54 293.41 221.28 337.76 245.75"/>
</g>
<g id="grpKreis">
<circle id="Kreis" class="cls-1" cx="154.66" cy="86.5" r="47.5"/>
</g>
<g id="grpRechteck">
<rect id="Rechteck" class="cls-1" x="69.16" y="1" width="90" height="90"/>
</g>
</svg>Code language: HTML, XML (xml)Guess what – das lässt sich fast 1:1 so in die Vue Component einbinden.
Component
JS-Code bspw.:
<script>
import { ref } from 'vue';
// boolean: ob die Gruppe "grpPolygon" selected ist
const isPolygonSelected = ref(false)
</script>Code language: HTML, XML (xml)Der HTML Part unserer Component ist dann:
<template>
<svg id="Ebene_1" data-name="Ebene 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 340.94 307.62">
<!-- den style part haben wir hier rausgekickt, der kommt unten rein -->
<g id="grpPolygon"
@click="isPolygonSelected = !isPolygonSelected"
:class"{'make-red': isPolygonSelected}">
<polygon id="Polygon" class="cls-1" points="85.71 282.5 43.36 306.47 1 282.5 1 234.57 43.36 210.6 85.71 234.57 85.71 282.5"/>
</g>
<!-- die anderen Gruppen aus der SVG -->
</svg>
</template>Code language: HTML, XML (xml)Anpassungen oben: @click ist neu, und das :class ist neu.
Und unten packen wir dann ihnsen hin:
<style scoped>
/** Die haben wir aus der SVG oben entnommen **/
.cls-1 {
fill: #fff;
stroke: #000;
stroke-miterlimit: 10;
stroke-width: 2px;
}
/** Den haben wir erfunden **/
.make-red,
.make-red * {
fill: #FF0000 !important;
}
</style>Code language: HTML, XML (xml)Kurze Übersicht: wenn man auf die Gruppe grpPolygon klickt, wird isPolygonSelected jeweils auf das Gegenteil gesetzt ( @click="isPolygonSelected = !isPolygonSelected" ).
Das toggelt die Klasse make-red auf eben genau dieser Gruppe.
Diese haben wir unten mit hinzugefügt, und die überschreibt fill für die Gruppe und alle Kinder-Elemente.